Fixed Positioning Starting At Certain Scroll Depth (position sticky) - Share an idea - Figma Community Forum

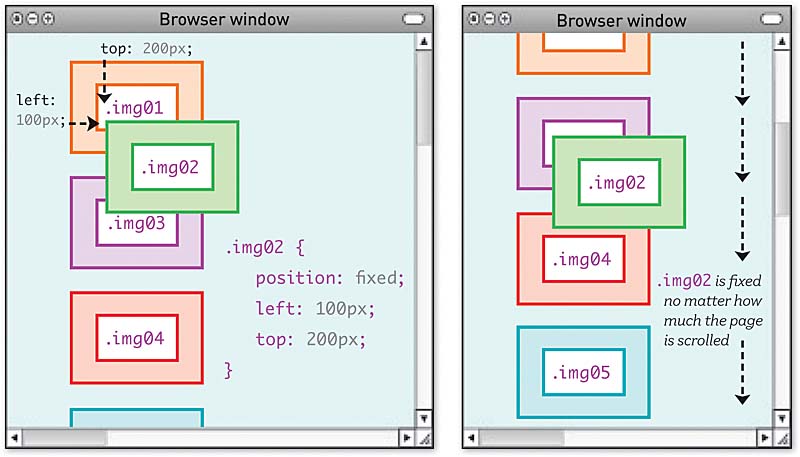
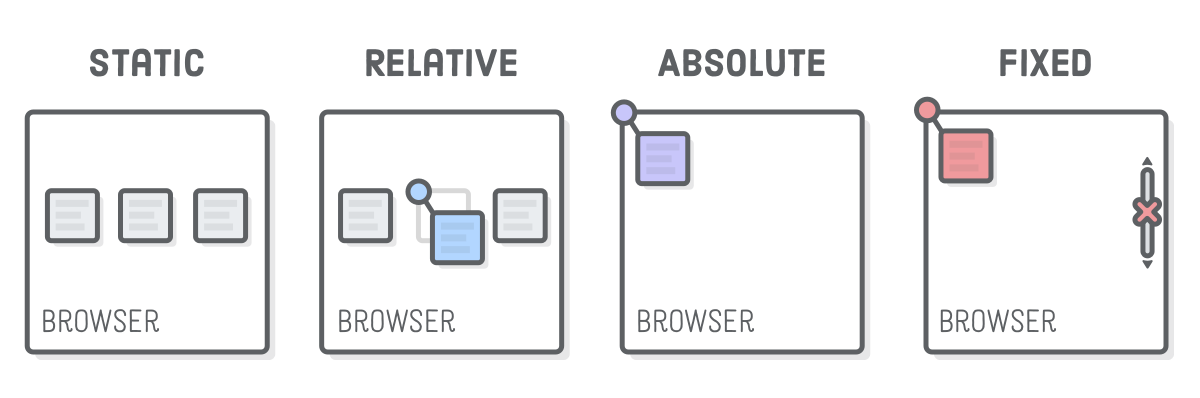
The Complete Guide to CSS Position - static, relative, absolute, fixed, and sticky | by Ayush Verma | Code Crunch

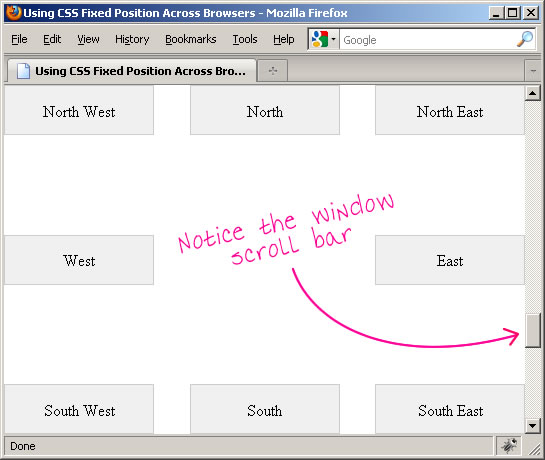
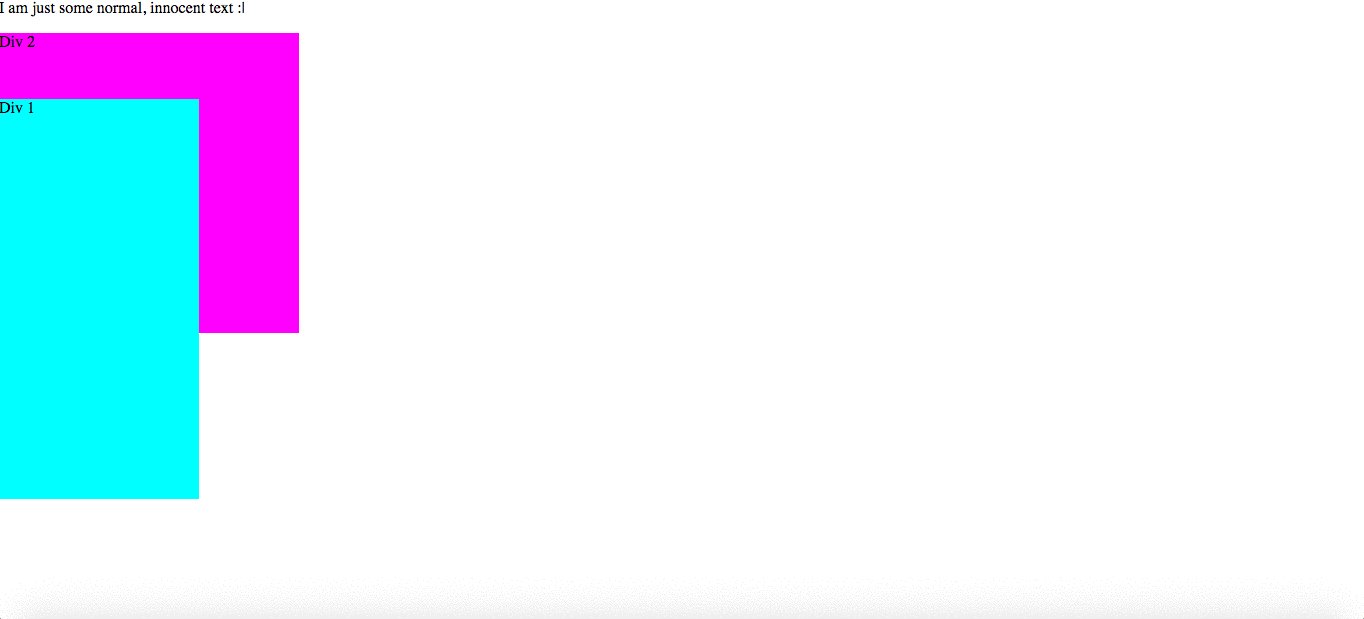
html - Make a position fixed div scroll with other contents when scroll hit certain point of page - Stack Overflow